Building a Feature a Day - Day 2


To recap day 1:
- Starting with a demo app I found that has fish randomly swimming across the view, I limited the fish’s movement to a “tank”
div - I added Squid Queues and trigger adding fish to the tank from a click of a button.
- My biggest challenge was the CSS, which I will steadily improve along with each feature.

Today’s feature: adding authentication
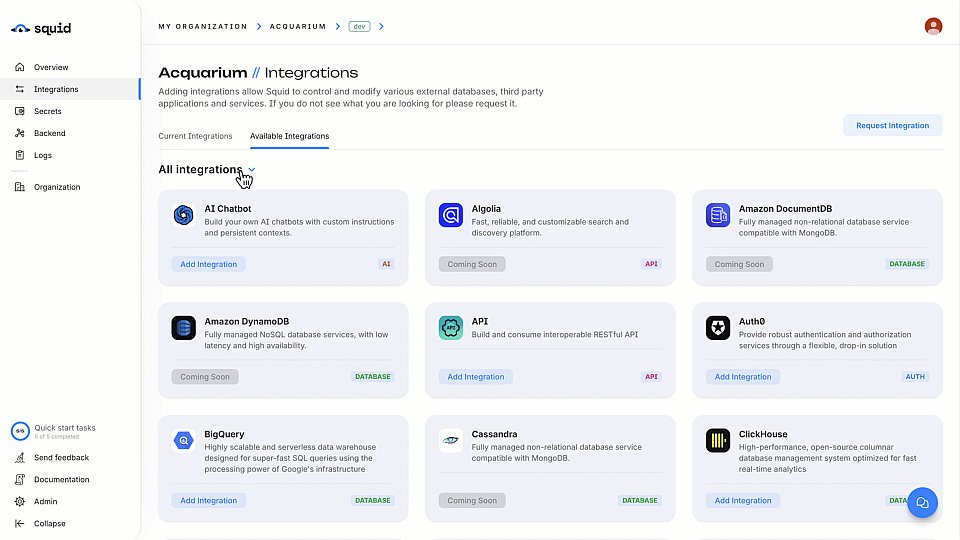
In order to keep track of one’s fish in the tank, I need a way to uniquely identify users. Today’s goal is just to add authentication so only authorized users can add fish, but for now each user can add as many fish as they please. In the future, I’ll use this authentication to authorize users to subscribe to the fish topic and produce messages to that queue while limiting each user to a single fish. I’m using Auth0 for this because I find it very easy to spin up while being feature-rich so I can customize as needed in the future.

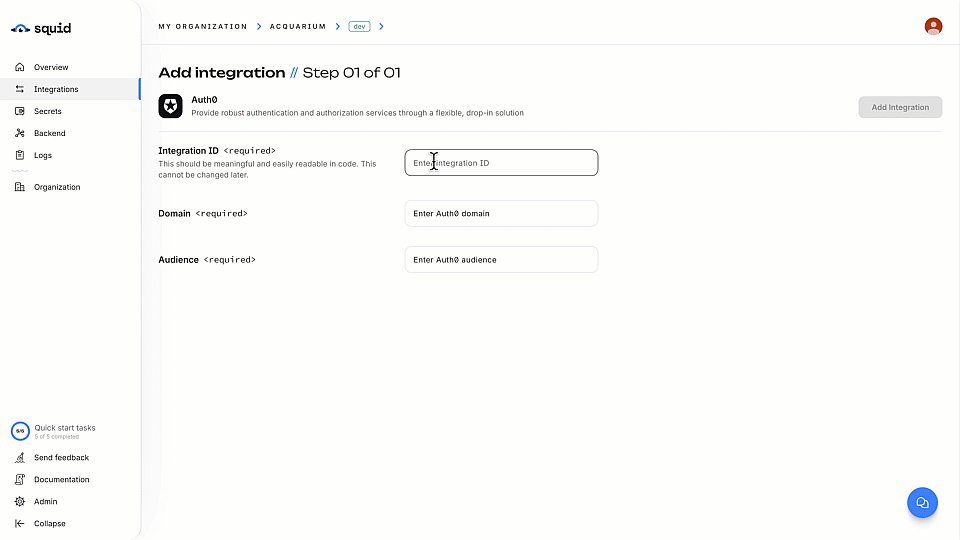
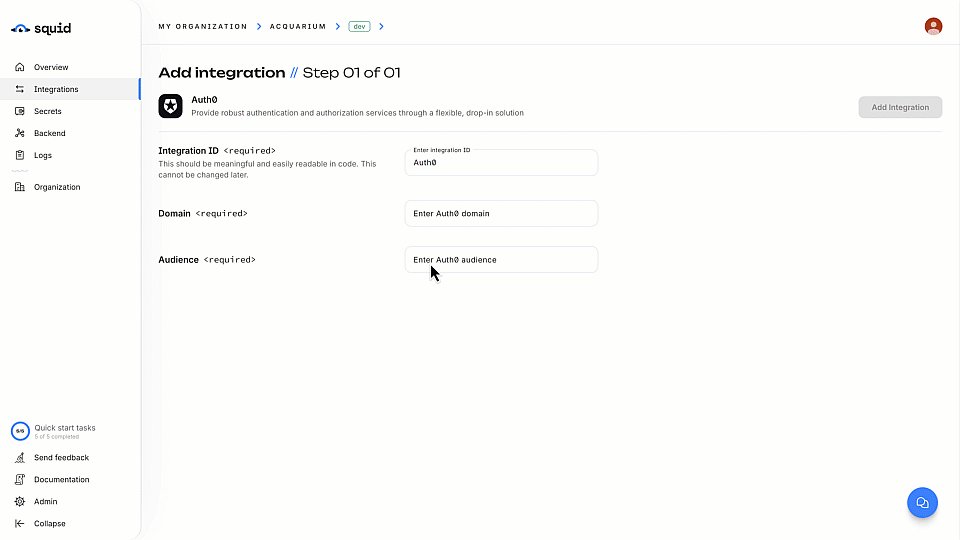
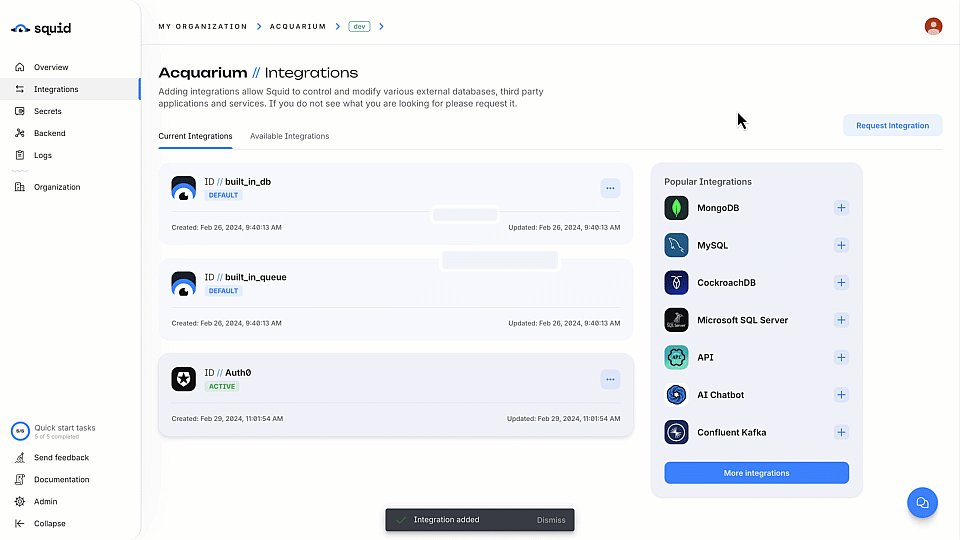
Setting up Auth0 with Squid was a breeze, taking me about 20 minutes from start to finish. I used the instructions in the Squid documentation and copied a bunch of the boilerplate from a Squid code sample that uses Auth0.

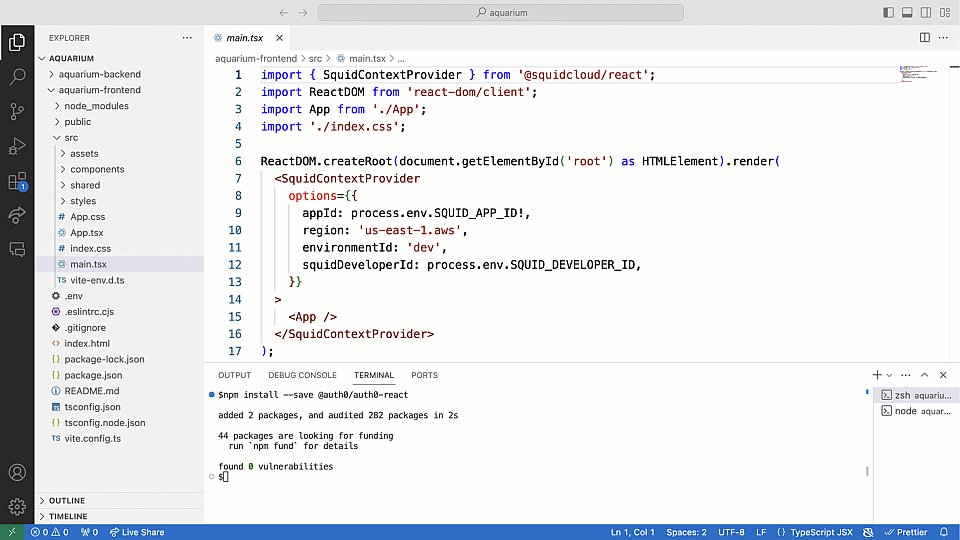
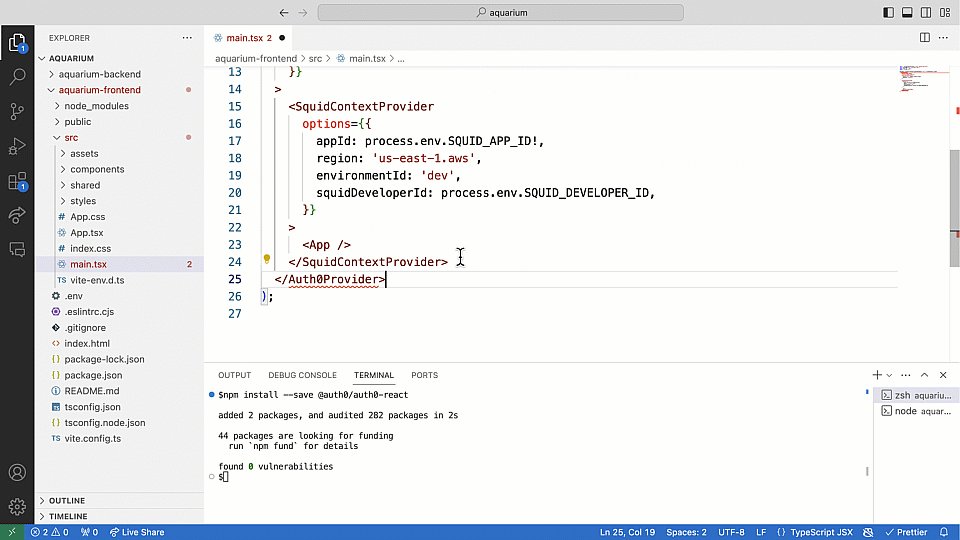
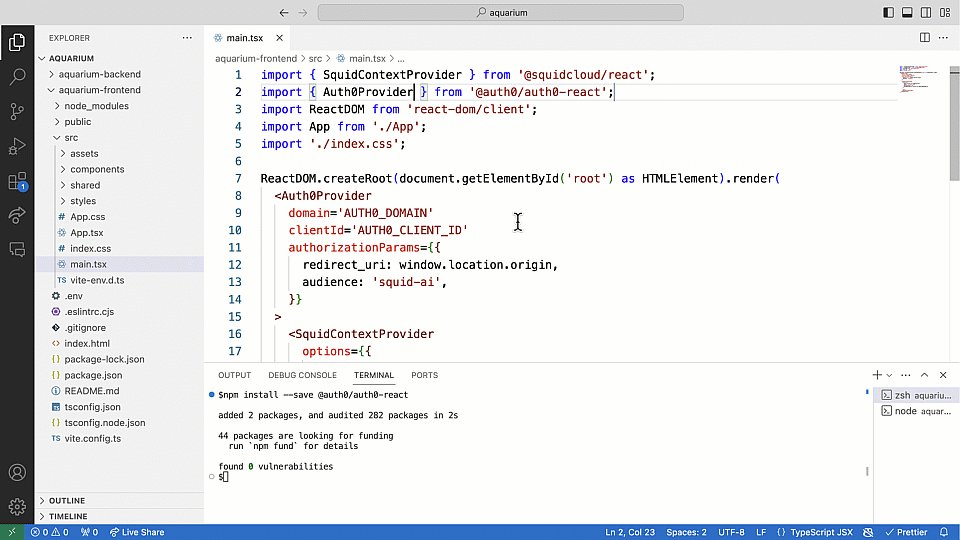
Here is a look at the Auth0 code I added to authenticate and then pass the auth token to the Squid backend. Note that ‘Auth0’ is the integration ID I gave to my integration, so this value could be different for your app.
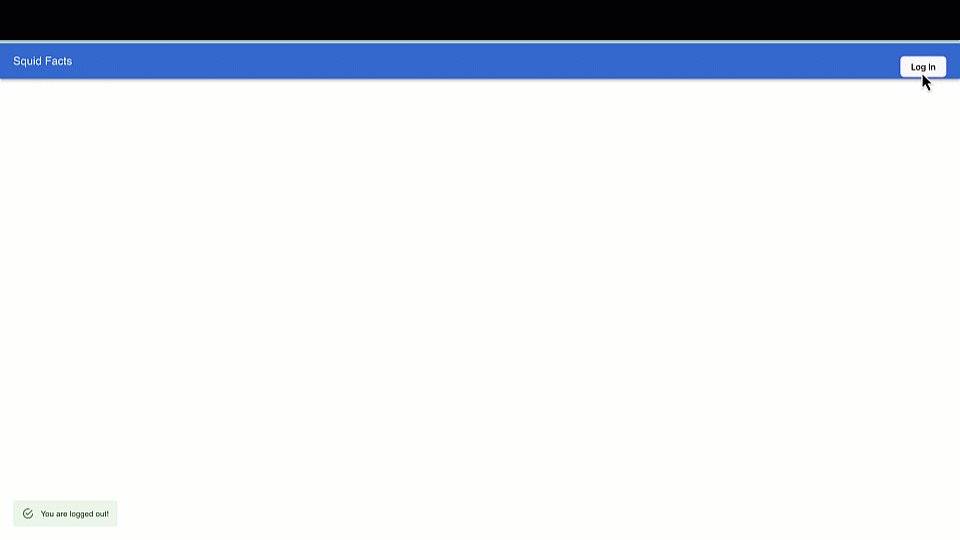
const { user, isLoading, getAccessTokenSilently } = useAuth0(); const { setAuthProvider } = useSquid(); useEffect(() => { setAuthProvider({ integrationId: 'Auth0', getToken: async () => { if (!user) return undefined; return getAccessTokenSilently(); }, }); if (isLoading) return; if (!user) { setLoginMessage('You are logged out!'); setToastOpen(true); } else { setLoginMessage('You are logged in!'); setToastOpen(true); } }, [user, isLoading, getAccessTokenSilently, setAuthProvider]);
Again, the challenge was CSS, and knowing that I intended to add a nav bar with a login button, I should have incorporated the empty nav bar first while I was trying to get the fish movement right. I sense this will be a trend of this project!
Securing the Squid Queue topic
Prior to adding authentication to my app, I allowed all access to the Squid Queue 'fish' topic:
@secureTopic('fish', 'all') allowTopicAccess(): boolean { return true; }
This was fine for testing purposes because I only ran the application locally in the dev environment so nobody else had access to it. Iterating on this function, I want to ensure only authenticated users can read from and write to the queue:
@secureTopic('fish', 'all') allowTopicAccess(): boolean { return this.isAuthenticated(); }
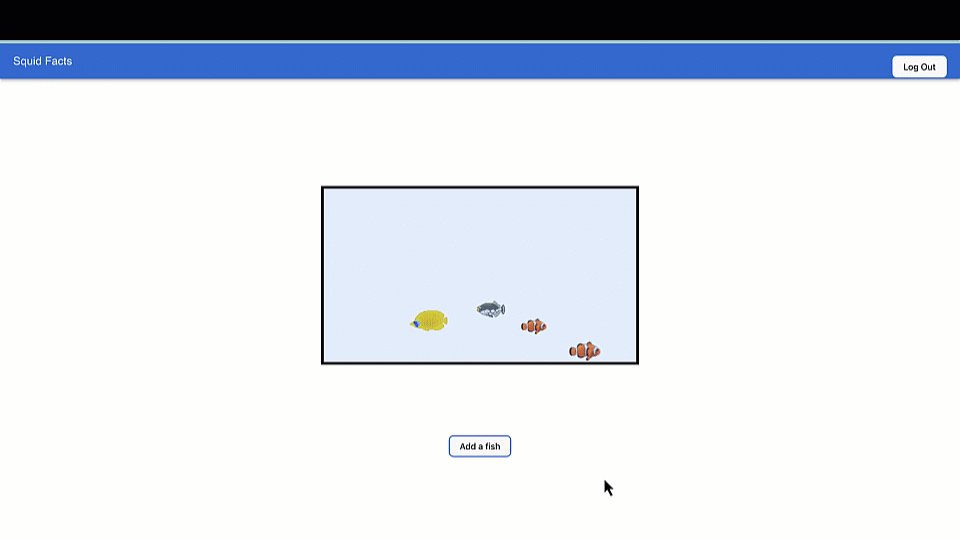
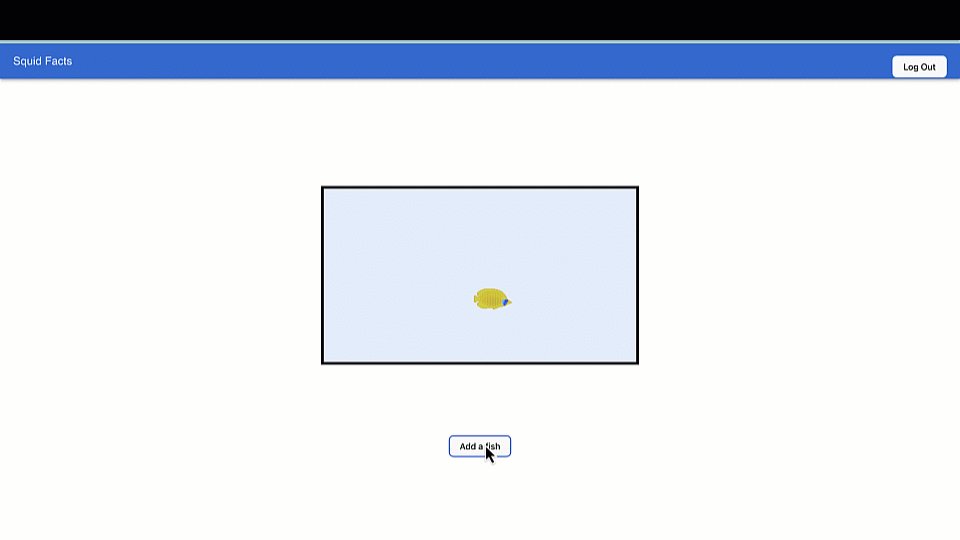
A little bit of CSS magic and here’s what we have so far:

The verdict
With the exception of CSS frustrations, I’m comfortable calling this feature a win. Having an existing code sample that uses Auth0 with Squid helped a lot, but if I didn’t have a sample, I know I could have done well by reading the documentation or asking Rudder what code to write.
You can check out today’s complete progress in the project’s GitHub repo.
Are you interested in trying your hand at writing a feature a day with Squid? Let’s talk about it! You can find me on the Squid Discord server, LinkedIn, or X.